This article explains how to set fonts for text boxes in the edit mode with AspGrid.
To specify font face, color, alignment, size and other attributes for text boxes and other input controls in the edit mode, you must use Cascading Stylesheets (CSS).
Define a stylesheet for your page in the header section. Then specify the CLASS attribute via the property InputUserAttributes for the columns you need to apply this class to. For example:
<HTML>
<HEAD><STYLE TYPE="text/css">
<!--
.myfont { background: yellow; font-family: courier new;
font-size: 8pt; text-align: right;}
-->
</STYLE>...
</HEAD>
<%
...
Grid.Cols(2).InputUserAttributes = "CLASS=myfont"
...
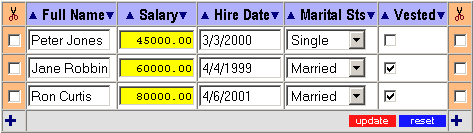
%>The example above defines the class .myfont and includes the attribute CLASS=myfont in all the tags <INPUT TYPE=TEXT> for column 2 of the grid in the edit mode. The resultant grid in IE may look like this: